Från design i Figma till low-code-plattformen Webflow
6 minuter
Starta upp i Webflow
Okej. Så du har tagit fram en design och prototyp som är redo att komma ut i verkligheten, dags att starta ett nytt projekt på din dashboard i Webflow och påbörja din style guide för att ha struktur och spara en massa tid på vägen. Kortfattat skapar du upp globala styles och klasser som ska användas under projektets gång, exempelvis font, fontstorlek, färger osv. En smidig sak är att det finns en HTML-tag från Webflows sajt som går att klona in i ditt projekt så kommer du igång snabbare med din style guide. Om du vill läsa mer ingående om struktur i Webflow rekommenderar jag mitt andra inlägg om just det.

Style guide/mood board i Webflow
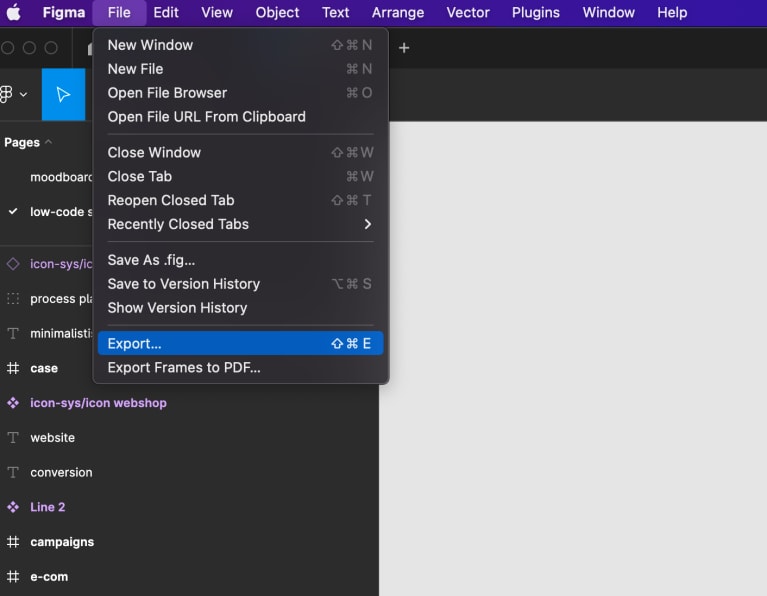
Exportera från Figma
Nu har du en style guide i Webflow och det är dags att exportera över dina ikoner, bilder med mera, från Figma genom att gå till menyn – file - export. Nu har du sparat ned dina bilder/ikoner på datorn och de är redo att föras över till Webflow istället.

Exportera från Figma
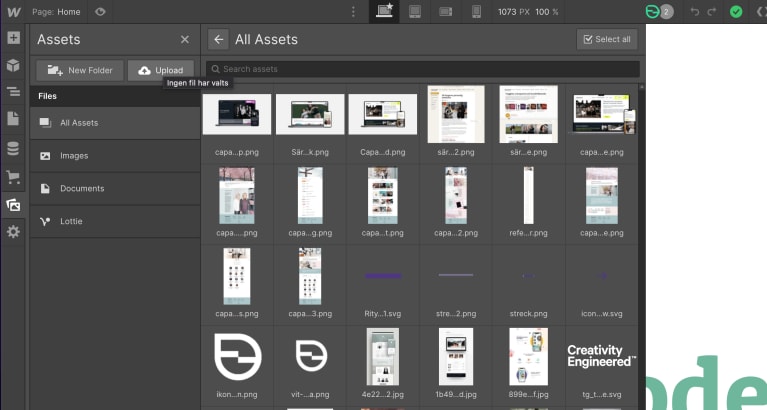
Importera till Webflow
Nu har du exporterat dina ikoner och bilder från Figma och de redo att importeras till Webflow. Det finns två olika alternativ att importera och det första innebär att du drar in dina bilder/ikoner direkt i Webflow. Det andra alternativet är att öppna Assets och klicka på Upload.

Importera till Webflow
Börja designa i Webflow
Det är dags att börja designa din webbsajt och använda klasser och komboklasser för att kunna jobba konsekvent och strukturerat. Av erfarenhet är det bäst att försöka använda exempelvis storlek på rubriker med en klass. Och sedan hantera exempelvis färgen på rubriken med en komboklass. Som ett exempel “h1-hero” + “black-text”. Färgen är ofta mer föränderlig än storleken på rubrikerna, därför är det bra att använda fler klasser för att dela upp designen och möjligheten att göra justeringar som inte slår igenom i första klassen.

Komboklass i Webflow
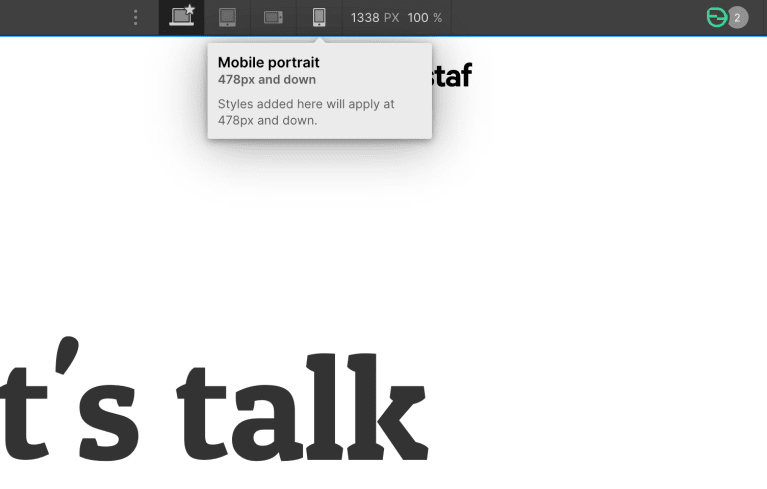
Mobile first – fast inte i Webflow
Det är många som har tankesättet mobile-first men i Webflow är det inte att rekommendera om du använder default-inställningarna i Webflow som innebär att desktop är utgångspunkt. Designen i desktop följer med till mindre breakpoints (om du inte väljer att lägga till en/flera högre brytpunkter). Därför är det svårt att utgå från mobil när designen ska tas fram, det blir lättare att utgå från standard desktop. Konceptmässigt liknar det hur masterkomponenter fungerar i Figma – om masterkomponenten översätts till desktopläget i Webflow.

Designen slår igenom nedåt, därför bör desktopdesignen göras först
Testa i olika devices
Det sista steget är att testa att designen fungerar i praktiken. Att testa i olika breakpoints i Webflow är ett första steg för att se om designen fungerar i olika skärmstorlekar. Ett nästa steg kan vara att publicera sajten och sen testa om den fungerar i din egen telefon, det brukar leda till att många problem hittas som kanske inte dykt upp i designläget i Webflow. Ytterligare ett steg kan även vara att testa designen genom exempelvis BrowserStack – ett bra komplement till att ha ett device-bibliotek med olika devices liggandes hemma. När det är gjort är sajten redo att se dagsljuset!
