How to rename your template Flutter app for Android
5 minuter
Översättning saknas
Background and purpose
I’m creating a POC for a new app that we are building and during that process you want to create boilerplate apps to test out specific and isolated scenarios. However, that is not what this article is about. This article will briefly describe how to quickly generate a boilerplate app using Flutter's built in template and how to change name of the app.
How to create a template app with Flutter
Once you have developed a couple of apps I guess you setup your own templates, but if you just want to test out new concepts Flutter has a built in command to setup a completely fresh app.
Just open Visual Studio Code (or the IDE you prefer) and a terminal in that folder where you want to create your new project. In the terminal window (this assumes you have already installed the flutter SDK).
flutter create app
If you want to read all commands you can use the -h flag to get more information.
flutter -h
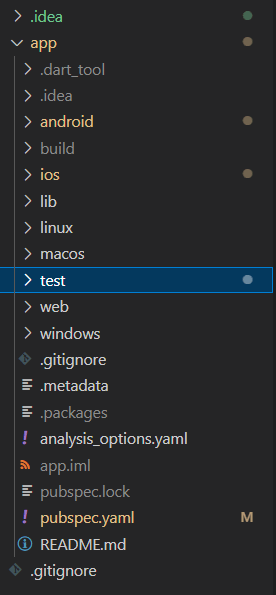
Once that is done the new app is generate.

This is fantastic and will create the simple “Flutter demo”-app.

So that is all good, beside the fact that this also defines the name of the app to be “com.example.app”, which I want to change.
How to change the name of a flutter app
First of a tip if you want to simplify this a bit, check out this extension: https://pub.dev/packages/flutter_launcher_name
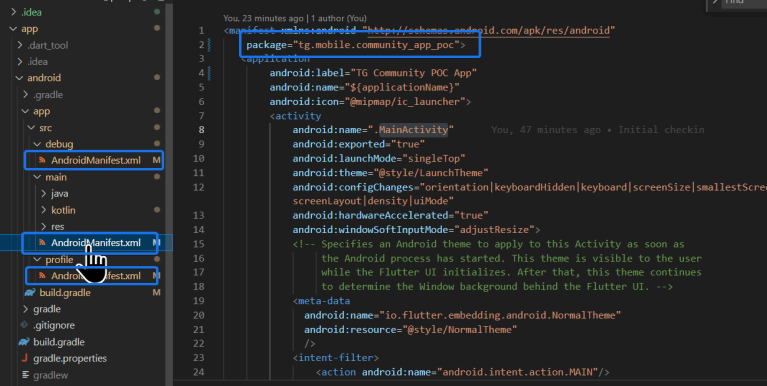
There are a couple of places where you have to set the new name. First off, you should look for the file AndroidManifest.xml. There should be three of them:
- Android
- App
- Src
- Debug
- here
- Main
- here (this is the primary that you see in the image below)
- Profile
- here
- Debug
- Src
- App

After you have changed the package name in that file you have to update the app>bradle.config file. The setting to change is under “defaultconfig”:
defaultConfig {
// TODO: Specify your own unique Application ID (<https://developer.android.com/studio/build/application-id.html>).
applicationId "tg.mobile.community_app_poc"
// You can update the following values to match your application needs.
// For more information, see: <https://docs.flutter.dev/deployment/android#reviewing-the-build-configuration>.
minSdkVersion flutter.minSdkVersion
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
That should do it.
Error when running the app
However I got an error when trying to reload the app after renaming it as above.
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{YOUR APP/YOUR APP Namespace.MainActivity}: java.lang.ClassNotFoundException: Didn't find class "App Namespace.MainActivity" on path:
What I found was that a file called MainActivity.kt under Kotlin is generated.
In that file it references the namespace of the app and if that is not in sync with the name changes, that will crate the error seen below.
E/AndroidRuntime(11055): java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{tg.mobile.community_app_poc/tg.mobile.community_app_poc.MainActivity}: java.lang.ClassNotFoundException: Didn't find class "tg.mobile.community_app_poc.MainActivity" on path: DexPathList[[zip file "/data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/base.apk"],nativeLibraryDirectories=[/data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/lib/x86, /data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/base.apk!/lib/x86, /system/lib, /system_ext/lib]]
E/AndroidRuntime(11055): at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:3365)
E/AndroidRuntime(11055): at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:3601)
E/AndroidRuntime(11055): at android.app.servertransaction.LaunchActivityItem.execute(LaunchActivityItem.java:85)
E/AndroidRuntime(11055): at android.app.servertransaction.TransactionExecutor.executeCallbacks(TransactionExecutor.java:135)
E/AndroidRuntime(11055): at android.app.servertransaction.TransactionExecutor.execute(TransactionExecutor.java:95)
E/AndroidRuntime(11055): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:2066)
E/AndroidRuntime(11055): at android.os.Handler.dispatchMessage(Handler.java:106)
E/AndroidRuntime(11055): at android.os.Looper.loop(Looper.java:223)
E/AndroidRuntime(11055): at android.app.ActivityThread.main(ActivityThread.java:7656)
E/AndroidRuntime(11055): at java.lang.reflect.Method.invoke(Native Method)
E/AndroidRuntime(11055): at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:592)
E/AndroidRuntime(11055): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:947)
E/AndroidRuntime(11055): Caused by: java.lang.ClassNotFoundException: Didn't find class "tg.mobile.community_app_poc.MainActivity" on path: DexPathList[[zip file
"/data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/base.apk"],nativeLibraryDirectories=[/data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/lib/x86, /data/app/~~HoQV073_0Wk2u3mbf64q0Q==/tg.mobile.community_app_poc-pPEC9Qysl_n0qFNNFBUs7A==/base.apk!/lib/x86, /system/lib, /system_ext/lib]]
Hope that helps.
Main image: Photo by Daniel Romero on Unsplash

Gustaf Lindqvist
Digital strateg med bred teknisk erfarenhet kring utveckling av digitala plattformar. Gustaf drivs av nyfikenhet på teknik och hur den kan forma innovation i lösningarna.