3 tips att jobba strukturerat i Webflow
8 minuter
Att börja använda ett nytt verktyg brukar innebära, i alla fall för mig som UX/UI-designer, en del huvudvärk och frustration. Men nu när jag har arbetat i Webflow under flera projekt förstår jag verkligen varför det har blivit så stort med low-code plattformar runt om i världen. Här vill jag ge tips på hur man som designer kan jobba smidigare och mer strukturerat som nybörjare i Webflow.
Vad är low code?
Men vi börjar lite snabbt med vad low-code är för något. Förenklat skulle jag säga att det är en teknik som riktar sig till personer inom branschen som vill ta fram t.ex. webbsajter utan att vara beroende av utvecklingstid och stora kunskaper inom programmering. Många low-code-plattformar, som Webflow som vi använder för web, har blivit otroligt flexibla och kraftfulla. De ger oss all den kreativ frihet vi behöver utan att vara beroende av kod. Med det sagt finns det stora möjligheter till integration och anpassad logik där det behövs. Självklart finns det begränsningar, men det är ett annat ämne och berör främst integrationer, formulär och storlek på sajt.
Vill du läsa mer om skillnaden mellan low-code och no-code kan du läsa min kollega Jennys bloggpost om det här.
Designsystem direkt i webflow
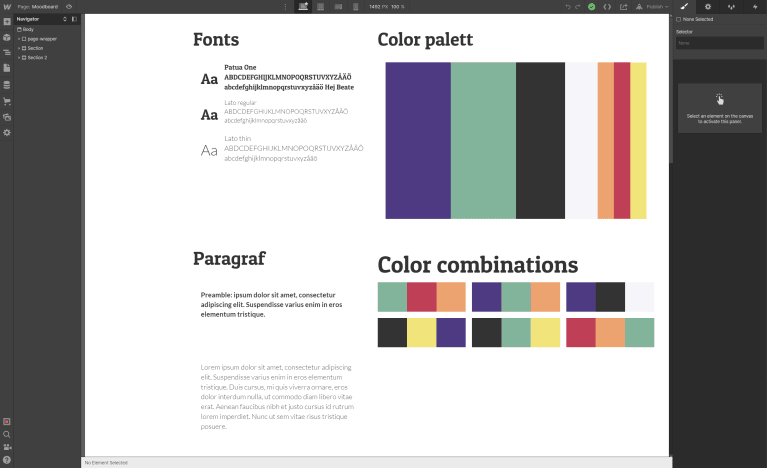
Men tillbaka till tipsen som jag lovade i första stycket! Mitt första tips är att bygga upp ett designsystem direkt i Webflow, det kommer spara väldigt mycket tid och frustration. Det smidiga med att ha ett designsystem på plats är att du kan göra ändringar som slår igenom på alla sidor direkt även fast du bara ändrar i just designsystemet. Ett designsystem kan se ut på flera olika sätt men det vanligaste är att det innehåller en visuell guide med färger, typsnitt, marginaler osv. Men mitt tips är att lägga ned tid på att göra systemet med element (symboler) som kan återanvändas under projektets gång istället för att göra nya element till varje sida. Det går snabbare och gör att designen blir konsekvent vilket även underlättar för användaren i slutändan.

Symboler
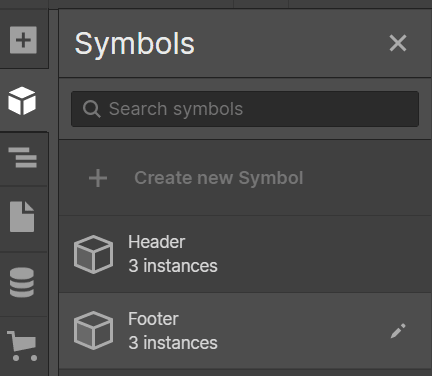
Om du är bekant med Figma kommer du säkert gilla när jag säger att det finns någonting som heter symboler i Webflow och som fungerar på samma sätt som Figmas komponenter. Det betyder alltså att du kan göra t.ex. knappar, omvandla de till symboler som sedan kan användas till dina sidor som du byggt upp. Och i grunden kommer de från samma element från början. Om du vill ändra utseendet på knapparna kan du göra det på ett ställe och det ändras sedan överallt - smidigt! Om du bygger upp ditt designsystem med symboler på det här sättet betyder det att du kommer ha ett helt bibliotek där du kan dra in dina designade symboler till dina sidor – jag tror inte det kan bli smidigare?

Klasser
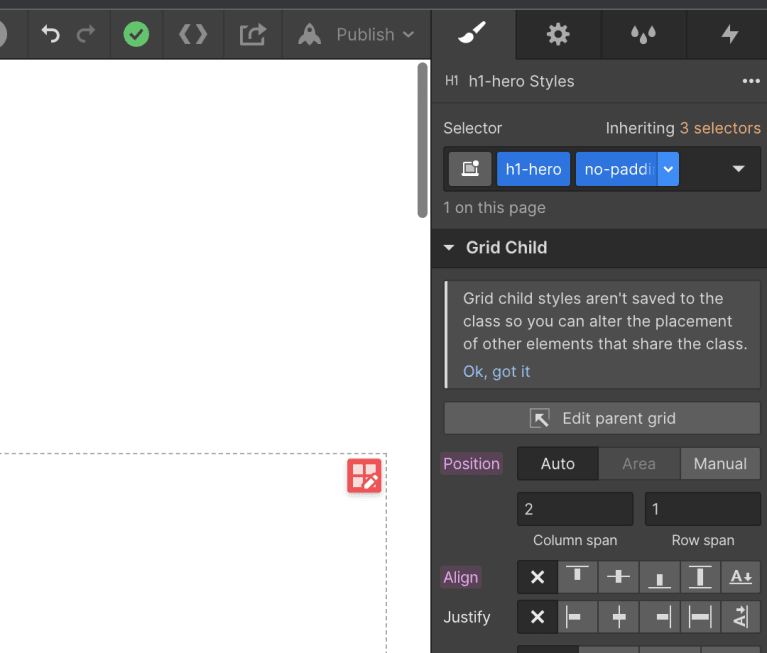
Webflow har klasser vilket jag slarvigt skulle kunna översätta till etiketter på den design du tar fram. Det är ungefär samma tänk som med symboler – skapa och återanvänd för att spara tid och vara mer effektiv. Så fort du designar ett element på din sida så skapas det automatiskt en klass med de egenskaperna du tagit fram. Du kan även lägga till så kallade kombo-klasser. Jag ska ta ett exempel så blir det förhoppningsvis enklare att hänga med. Ett exempel är att du kan använda en klass för hur mycket marginal och padding det ska vara mellan element. Men på ett specifikt ställe vill du inte ha någon padding alls. Då lägger du först den globala klassen (eftersom du vill ha marginalen) och efteråt lägger du till en klass och tar bort paddingen. Då har du en kombo-klass. Om du längre fram i projektet kommer på att du vill ändra egenskaper i den globala klassen kommer ändringarna slå igenom, precis som med symboler.

Sammanfattning
Om jag ska göra en sammanfattning av vad man som nybörjare i Webflow bör tänka på för att arbeta strukturerat så är det att:
- Gör ett designsystem direkt i Webflow
- Använd symboler istället för att designa nya element på varje sida
- Att använda klasser är ett effektivt sätt att designa och justera designen på flera ställen samtidigt
Är Webflow bra?
Ja, det tycker vi. Det är väldigt flexibelt och jag som designer har full kontroll. Det finns även många källor att hämta sina kunskaper ifrån. Webflow University är perfekt att använda sig av när man ska lära sig Webflow. Det finns både videos och artiklar att läsa, det är bara att välja det sättet som du lär dig bäst på! Och om du inte hittar svaret på din fråga finns det även mängder av frågor och svar i forumen.
Följ länken för att se exempel på sajter som är byggda med Webflow:
https://webflow.com/made-in-webflow
