Render image properties in EPiServer 7.5
4 minuter
Översättning saknas
Create an image media content type
For this example we’ll create a simple media content type called ImageFile which allows us to upload images with common file formats and also add a description which we’ll use for alt text attributes when images are rendered:
[ContentType(DisplayName = "Image", GUID = "79a4e457-e026-4ce7-a5a7-37893e2b0db8", Description = "")]
[MediaDescriptor(ExtensionString = "jpg,jpeg,png,gif")]
public class ImageFile : MediaData
{
[CultureSpecific]
[Editable(true)]
[Display(
Name = "Alternate text",
Description = "Description of the image",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual String Description { get; set; }
}
Add an image property to a page type
To add an image property to a content type you should add a ContentReference property (instead of using Url properties like we did with the old VPP file system). You should also add a UIHint attribute set to UIHint.MediaFile:
[UIHint(UIHint.MediaFile)]
[Display(Name = "Main image")]
public virtual ContentReference MainImage { get; set; }
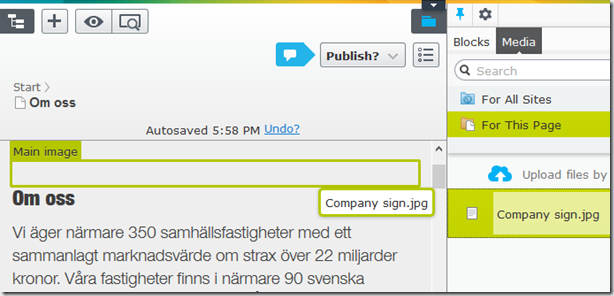
The MediaFile UIHint will, among other things, ensure we can drag and drop assets from our media library during on-page edit:
How media files are rendered by default
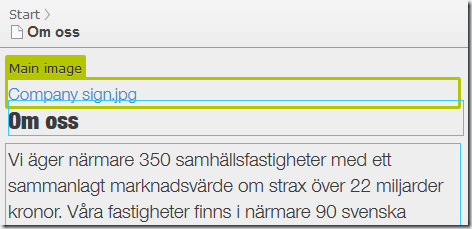
By default, a ContentReference property pointing to a media asset will be rendered as a link to the media file:
In our case, we’d like to render images with a standard <img> tag, including the image description as the alt text.
Create a custom display template for media files
To customize rendering for media files, we add a custom display template. We create it under /Views/Shared/DisplayTemplates and name it according to the UIHint we specified earlier (i.e. “MediaFile”):
Since the UIHint is called MediaFile, ASP.NET MVC will automatically pick our display template with the same name.
Since the property is of type ContentReference we specify that as the model type for our display template:
@model ContentReference
@{
// Get the the MediaData object being rendered
var currentContent = !ContentReference.IsNullOrEmpty(Model)
? EPiServer.ServiceLocation.ServiceLocator.Current.GetInstance<EPiServer.IContentLoader>().Get<MediaData>(Model)
: null;
}
@if (currentContent is ImageFile) // Images should be rendered with an image tag and an alt text
{
var image = (ImageFile) currentContent;
<img src="@UrlResolver.Current.GetUrl(image.ContentLink)" alt="@image.Description" />
}
else if (currentContent is PdfDocument)
{
/* Perhaps render a nice link with a PDF icon, or a widget for on-page document viewing? */
}
else if(currentContent != null) // For all other media types, simply render a link
{
<a href="@UrlResolver.Current.GetUrl(currentContent.ContentLink)">@currentContent.Name</a>
}
Note that this display template will be used for any ContentReference property with UIHint.MediaFile, so we adapt our display template to customize the rendering depending on the media data type.
The final result
We now see that whenever a media file of type ImageFile is rendered, our display template properly renders an <img> tag, including an alt attribute for the image description:

Ted Nyberg
Ted är grundare av ted&gustaf, teknisk arkitekt och Optimizely MVP med över 15 års erfarenhet av att designa och leda utveckling av komplexa digitala plattformar.