Beginner’s tutorial on EPiServer Find
8 minuter
Översättning saknas
Prerequisites
This tutorial is based on EPiServer 7 and ASP.NET MVC, but you will probably find parts of this useful for WebForms as well.
Set up a new EPiServer Find index
You will need an EPiServer Find search index configured in order to try this out. Setting up a developer index is free and the process takes about a minute. You’ll find everything you need at find.episerver.com.
Adding the EPiServer Find configuration
When you set up your index you'll get some information on what needs to be added to web.config.
Basically, when you’re done you should have added a configuration section and an <episerver.find> element like the following to web.config:
<configuration>
<configSections>
<section name="episerver.find" type="EPiServer.Find.Configuration, EPiServer.Find" requirePermission="false"/>
</configSections>
<episerver.find serviceUrl="http://es-api01.episerver.com/xxxxxxxxxxxxxxxxxxxxxxxxxxx/" defaultIndex="yourusername_indexname" />
</configuration>
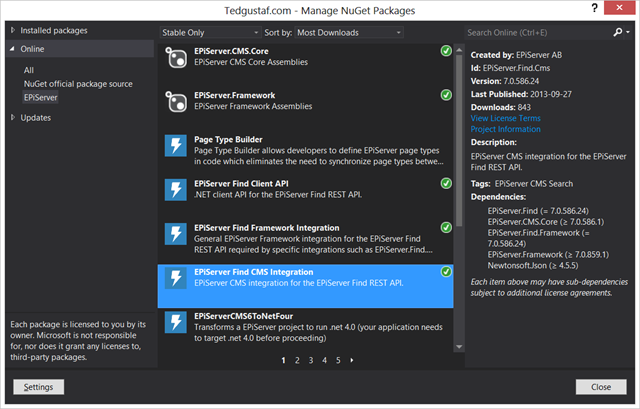
Get the Nuget packages
Before we continue we need to add some NuGet packages.
I choose to add the EPiServer Find CMS Integration package. This in turn has two dependencies, so the EPiServer Find Client API and EPiServer Find Framework Integration packages will be included automatically.
Add the EPiServer Find UI module
In order to get the EPiServer Find UI features you need to add the EPiServer Find shell module. This is easily done by adding the following to you <episerver.shell> element in web.config:
<episerver.shell>
<publicModules rootPath="~/modules/" autoDiscovery="Modules" />
<protectedModules rootPath="~/secret/">
<!-- EPiServer Find UI module -->
<add name="Find">
<assemblies>
<add assembly="EPiServer.Find.Framework"/>
<add assembly="EPiServer.Find.Cms"/>
</assemblies>
</add>
<!-- /EPiServer Find UI module -->
</protectedModules>
</episerver.shell>
Now, if you reload the EPiServer UI you should see the Find option in the top menu:
Index your content
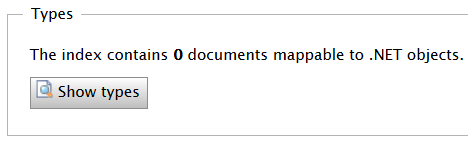
If you go to Find –> Index you’ll see a summary of the index. You’re also able to explore the index to browse its contents. You’ll notice that the search index is empty at this point:
EPiServer Find indexes content when:
- Content changes
- The scheduled job executes
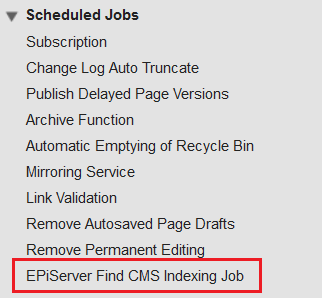
EPiServer Find includes a scheduled job, accessible through admin mode:
If you run it manually you will eventually see that EPiServer Find has indexed your site:
If we return to Find –> Index we’ll see that our index has now been populated:
Note: By default all public page type properties will be indexed. You may exclude specific properties from indexing by either adding a [JsonIgnore] attribute or by modifying the behavior of the indexing client:
// This property will not be indexed by EPiServer Find
[JsonIgnore]
public string MyProperty { get; set; }
Perform a basic search
EPiServer Find relies heavily on extension methods, so first off you’ll want to add some using statements for common EPiServer Find namespaces:
using EPiServer.Find; using EPiServer.Find.Cms; using EPiServer.Find.Framework;
We search using the SearchClient singleton class. For example, we could do the following to search for pages of a specific page type that match some keywords:
var blogPostPages = SearchClient.Instance.Search<BlogPostPage>()
.For("EPiServer Find code samples")
.GetResult();
This will return all pages of type BlogPostPage that match the query “EPiServer Find code samples”.
Note: we could easily replace the type parameter like Search<PageData> to search for pages regardless of page type.
Displaying search results
In a basic scenario we could have a search result page of type SearchPage. It would have a controller and a view like any other page type.
However, in this case we want to enable a query string parameter cleverly named q which allows us to specify keywords to search for.
For example, if the URL to our search page is http://mysite.com/search we could go to http://mysite.com/search?q=some+keywords to search for “some keywords”.
To enable this I’ve created a basic PageController for my search page, and simply added a q parameter to the Index method:
public class SearchPageController : PageController<SearchPage>
{
public ActionResult Index(SearchPage currentPage, string q)
{
if (!string.IsNullOrWhiteSpace(q))
{
// Search for any page matching the keywords
// Unless we add Take() we'll get a maximum of 10 hits
// Since we use GetContentResult we'll get a collection
// of PageData objects (i.e. the matching pages)
var searchResult = SearchClient.Instance.Search<PageData>()
.For(q)
.GetResult();
// A view model would be preferred, but for now
// we'll just pass the search result to the view
// through the ViewBag
ViewBag.SearchResult = searchResult;
}
return View(currentPage);
}
}
Now, in order to render a simple result list in our view we could add something like the following:
@if (ViewBag.SearchResult != null)
{
<div id="search-results">
@foreach (PageData result in ViewBag.SearchResult)
{
<p>@Html.ContentLink(result)</p>
}
</div>
}
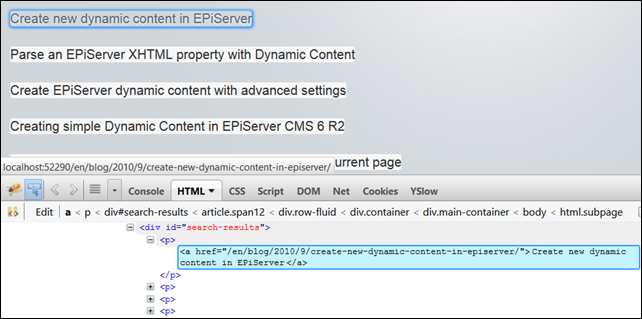
This will present us with a very basic search result, simply rendering a link for each page:
Notes
There's a lot more to EPiServer Find, obviously. More EPiServer Find code samples are coming up, for example to show how to filter results for visitors, apply best bets and related queries etc.

Ted Nyberg
Ted är grundare av ted&gustaf, teknisk arkitekt och Optimizely MVP med över 15 års erfarenhet av att designa och leda utveckling av komplexa digitala plattformar.